Selecting the right Content Management System (CMS) for your website is a crucial decision that can impact your site’s performance, scalability, and ease of management. With a variety of options available, it’s essential to choose one that aligns with your needs—whether you’re building a simple blog or a complex e-commerce platform.
In this guide, we’ll explore 8 CMS options, from traditional choices to modern, headless solutions, helping you find the right fit for your project.
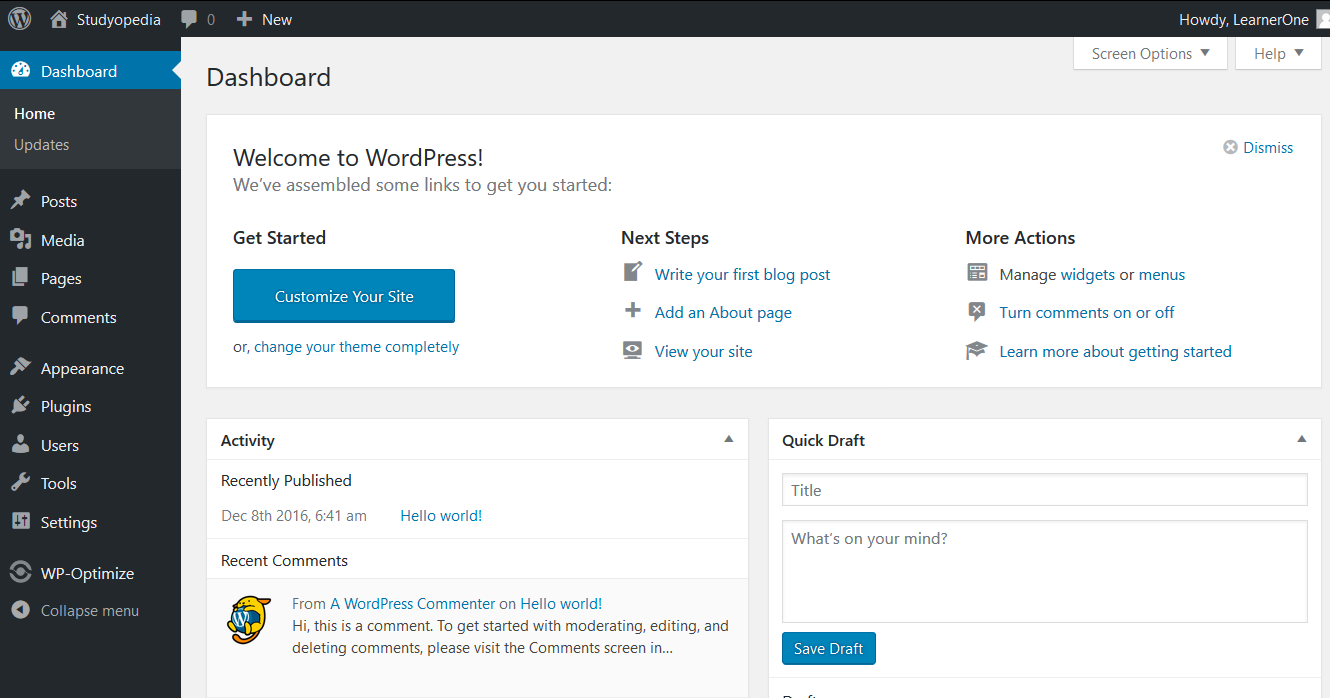
1. WordPress

When people think of CMS, WordPress is usually the first name that comes to mind, and for good reason. Launched in 2003 as a simple blogging platform, WordPress has grown into a powerhouse that now supports over 40% of websites on the internet. Its evolution has made it one of the most versatile tools, capable of managing everything from personal blogs to robust e-commerce stores and even large-scale corporate websites. With a huge library of plugins and themes, plus a user-friendly interface, WordPress allows both beginners and seasoned developers to build beautiful, functional sites with ease.
However, WordPress isn’t just for the non-tech crowd. Its open-source nature means developers can dig deep into the code to customize the platform however they see fit, offering tremendous flexibility. But with such popularity comes challenges—especially with security and performance. Despite this, it’s hard to deny WordPress’s staying power and its potential to create almost any type of site.
Pros
- User-friendly: Non-developers can manage content with ease.
- Extensive plugin ecosystem: Thousands of plugins allow customization without coding.
- Large community: Extensive resources and community support.
Cons
- Security: Due to its popularity, it’s a frequent target for hackers.
- Speed: Plugins and themes can slow down your site if not managed well.
- Customization limitations: Custom development can be cumbersome if you’re not familiar with PHP.
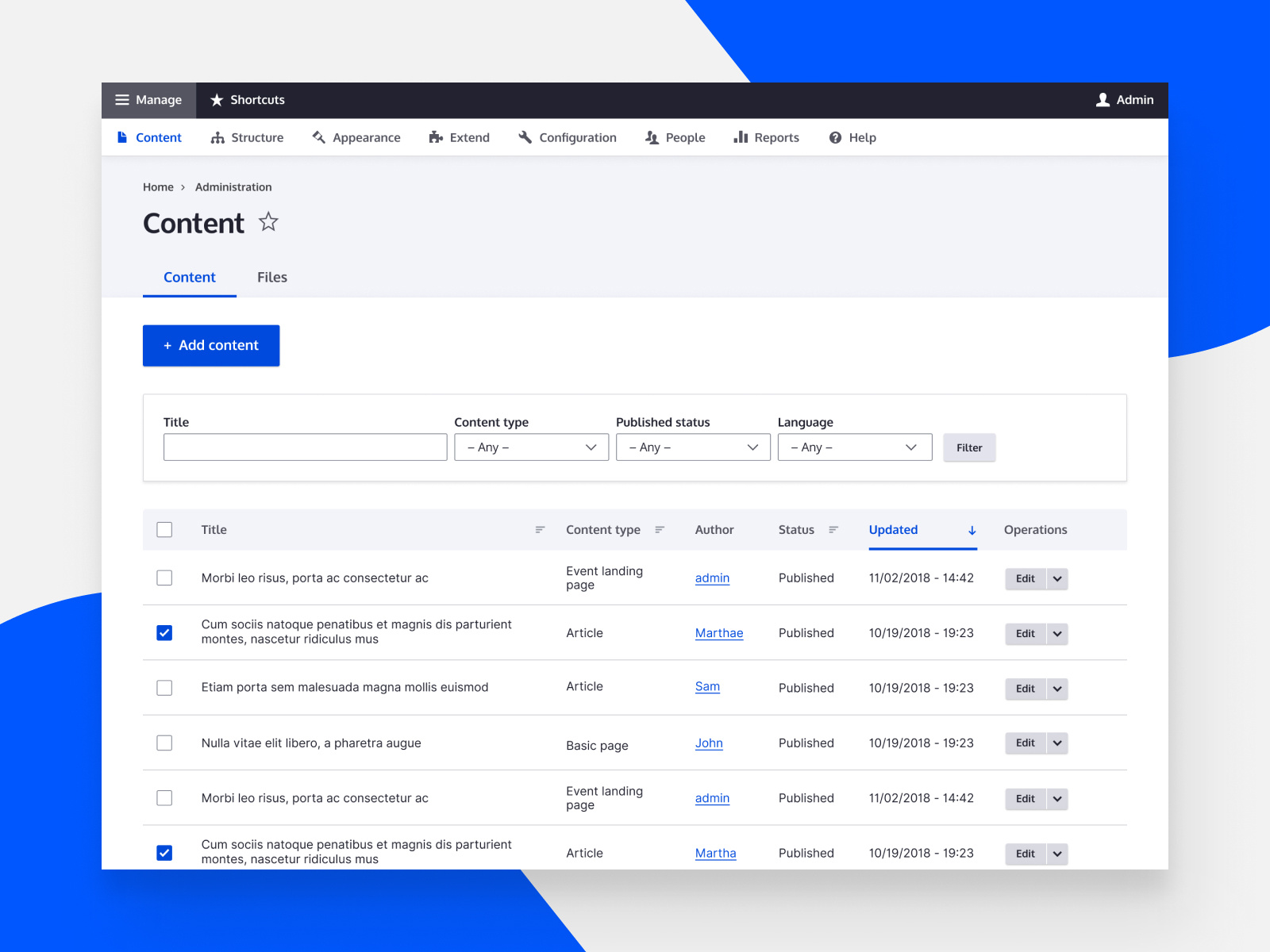
2. Drupal

Drupal is a veteran in the CMS world, known for its robustness and ability to handle complex, high-traffic websites. While it might not have the mainstream appeal of WordPress, Drupal is a favorite among developers who appreciate its flexibility and power. It’s especially well-suited for large, data-driven sites that require heavy customization, advanced security, or integration with other systems. In fact, many government and educational websites use Drupal due to its emphasis on security and scalability.
What sets Drupal apart is its flexibility. Developers have complete control over every aspect of the site, from content management to design, which makes it perfect for large-scale applications. However, this comes with a catch—Drupal’s steep learning curve can be intimidating for beginners. It’s a CMS that tends to be more developer-centric, so if you’re not comfortable with code, it may not be the easiest platform to manage.
Pros
- Highly customizable: Perfect for websites that need complex workflows, user permissions, and custom content types.
- Strong security: Often chosen for websites that prioritize data security, like government or enterprise sites.
- Scalable: Can handle massive websites with high traffic and complex data structures.
Cons
- Steep learning curve: Not ideal for users without technical knowledge or a dedicated development team.
- Resource-intensive: Running a high-performance Drupal site can require significant server resources and maintenance.
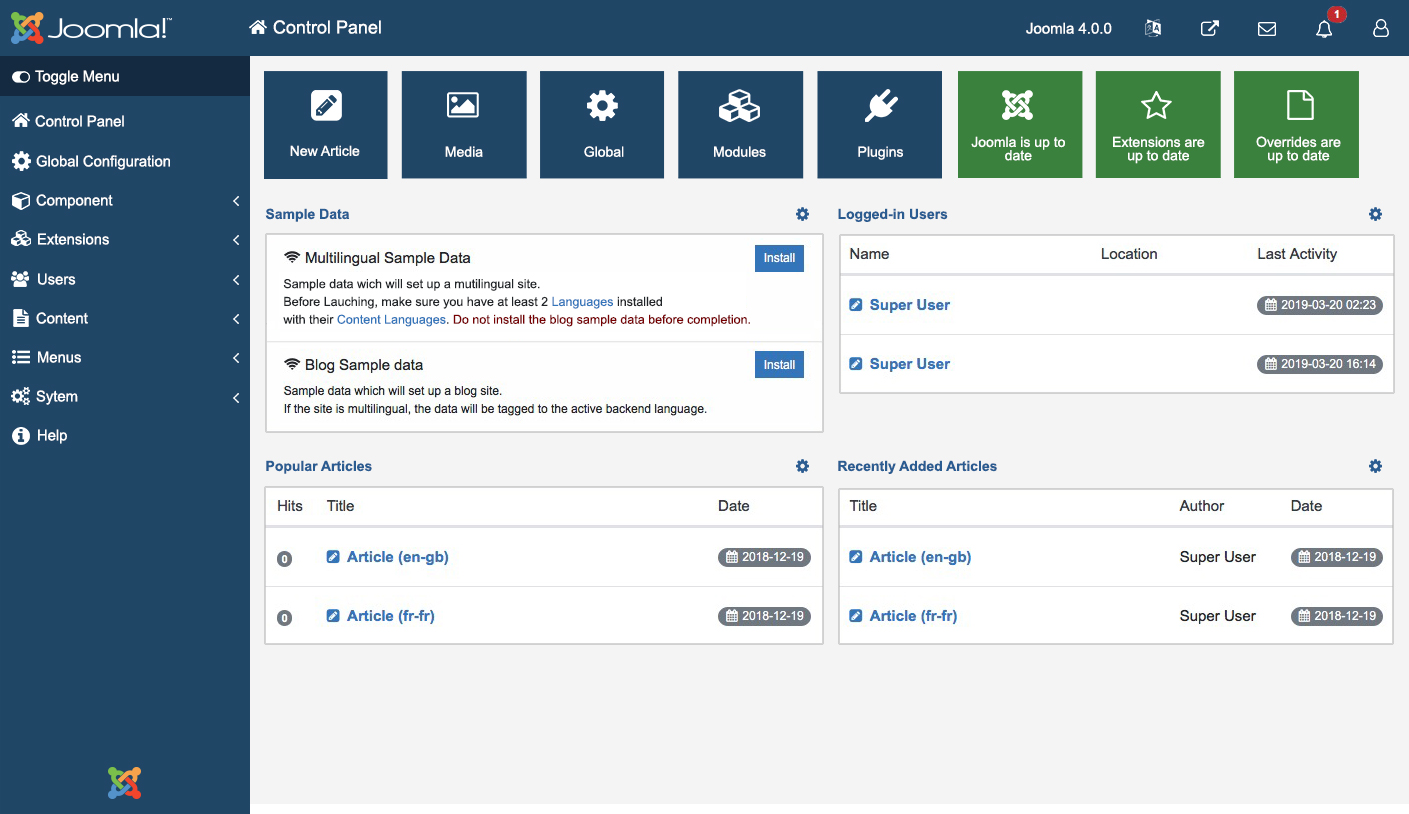
3. Joomla

Joomla is like the middle child of the CMS world—somewhere between WordPress’s ease of use and Drupal’s power and complexity. It’s an open-source platform that can serve a wide variety of purposes, from simple blogs to complex business directories and e-commerce sites. Joomla is often praised for offering a balance of user-friendliness and advanced functionality, making it a solid choice for both beginners and developers alike.
While not as popular as WordPress, Joomla has a loyal user base and an active developer community that contributes extensions and plugins to enhance the platform. It has built-in multilingual support, advanced user management, and powerful content management features right out of the box. This makes it a great option if you need more flexibility than WordPress but aren’t quite ready to dive into something as complex as Drupal.
Pros
- Flexible and customizable: Great for websites that need a mix of ease and custom features.
- Multilingual support: Built-in language features make creating multilingual websites easier.
- Strong user management: Excellent for sites that require multiple user roles and permissions.
Cons
- Fewer themes and plugins: While it has a decent selection, Joomla’s library isn’t as extensive as WordPress’s.
- Requires some technical knowledge: It’s not quite as beginner-friendly, especially for users who want to customize beyond the basics.
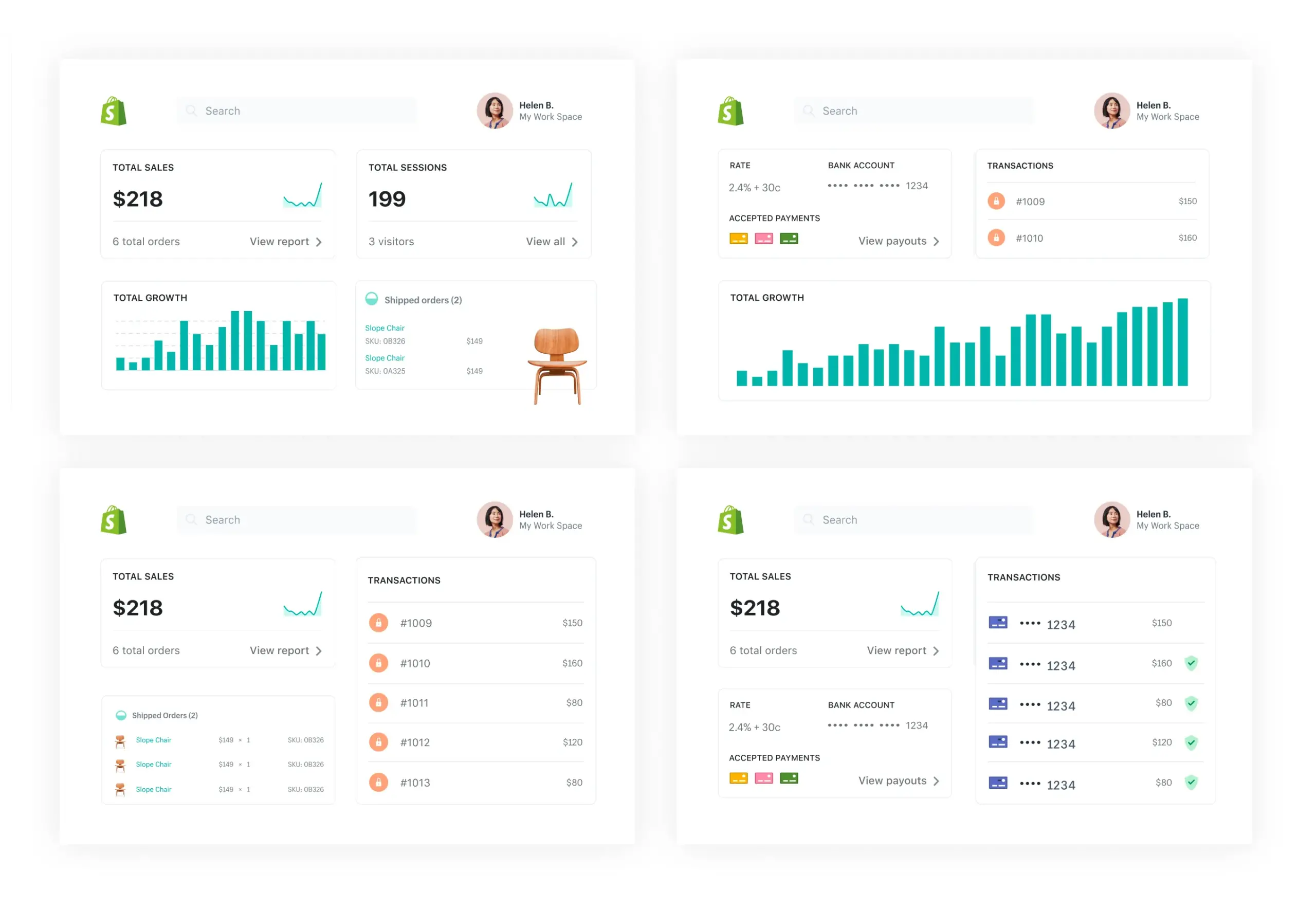
4. Shopify

If your primary goal is to build an online store, Shopify is one of the best CMS options out there. It’s designed specifically for e-commerce, meaning everything from the design to the backend is optimized to help you sell products quickly and easily. Shopify takes care of all the technical details, like hosting and security, so you can focus on growing your business without worrying about the backend infrastructure.
Shopify stands out because it’s not just a CMS—it’s an entire e-commerce ecosystem. You can manage products, payments, shipping, and inventory all in one place. Plus, with a wide array of themes and apps, you can customize your store’s appearance and functionality to suit your brand. However, these features come at a cost, and the monthly fees—plus additional transaction fees—can add up for larger stores.
Pros
- E-commerce focused: Everything you need to run an online store is built in.
- All-in-one platform: Shopify handles hosting, security, and software updates for you.
- Great for non-technical users: You can set up a store quickly, even without coding experience.
Cons
- Recurring costs: Monthly fees and transaction fees can get expensive.
- Limited customization: While easy to use, it’s not as flexible as open-source platforms like WordPress or Magento.
- Vendor lock-in: You’re dependent on Shopify’s infrastructure, which can make switching platforms more challenging.
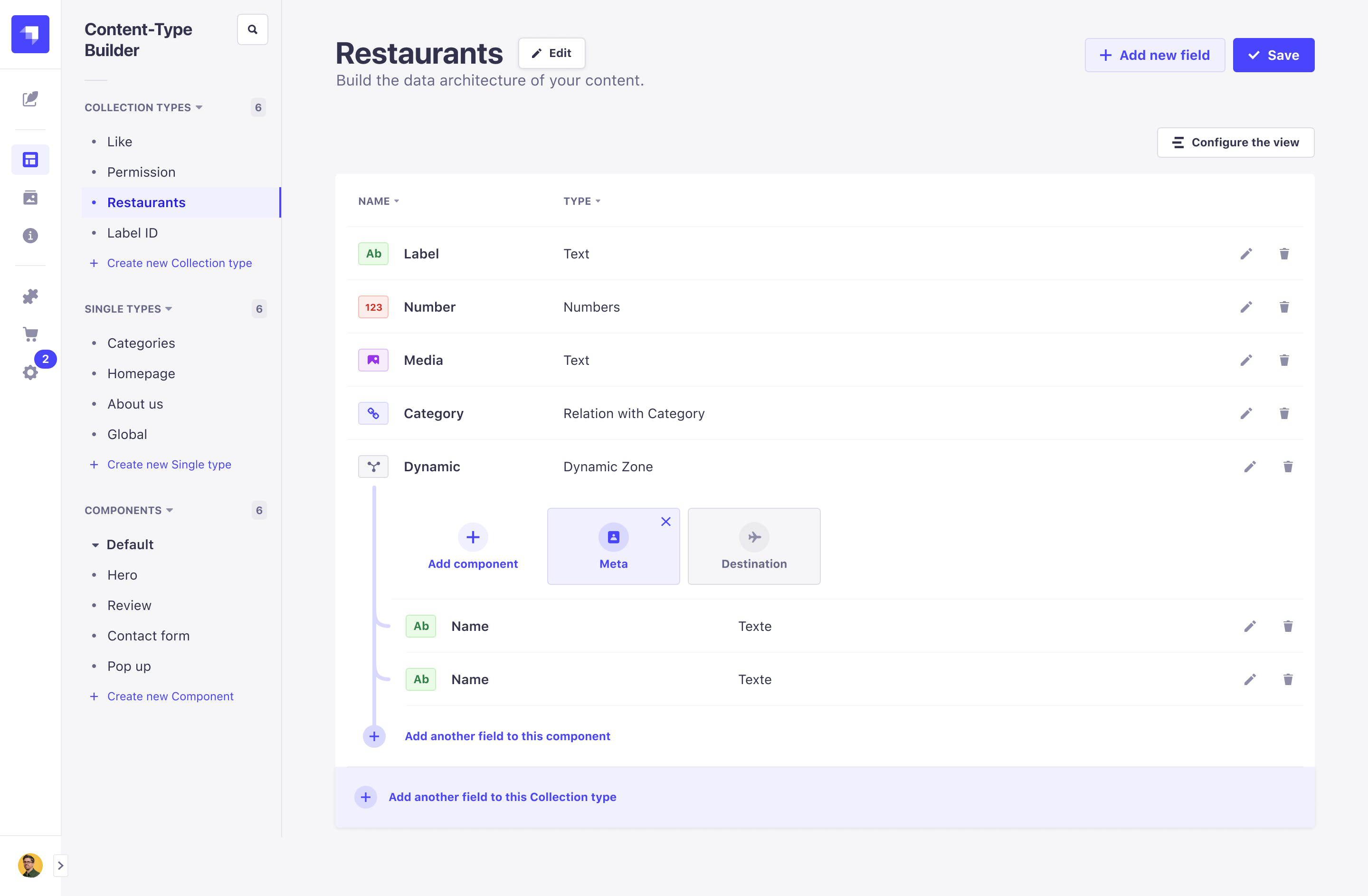
5. Strapi

Strapi is one of the rising stars in the CMS world, particularly in the headless CMS category. A headless CMS allows developers to decouple the front-end presentation from the backend content management, giving them the flexibility to deliver content to any platform or device—whether it’s a website, mobile app, or IoT device. Strapi is built with modern developers in mind, using JavaScript, and it’s entirely open-source.
One of Strapi’s biggest selling points is its flexibility. It’s designed to work seamlessly with modern front-end frameworks like React, Vue, and Angular, giving developers full control over how their content is delivered and displayed. While Strapi provides an admin panel for content managers, its real power lies in the custom APIs you can create, making it perfect for projects that require dynamic, omnichannel content.
Pros
- Headless architecture: Freedom to design custom frontends and deliver content across multiple platforms.
- Highly customizable APIs: You can create custom APIs to serve your exact content needs.
- JavaScript-based: Built with JavaScript and designed for developers familiar with modern frameworks like React or Vue.
Cons
- Not ideal for non-technical users: Strapi’s headless nature means it requires a developer to set up and maintain.
- Hosting and server management: Unlike SaaS CMS options, you’ll need to manage your own hosting and infrastructure.
6. Payload CMS

Payload CMS is a newer entrant in the CMS space, but it’s quickly gaining attention among developers who want full control over both the frontend and backend of their web applications. Built with Node.js and React, Payload offers a fully customizable, self-hosted headless CMS that’s tailored for modern web development workflows. Whether you’re building websites, web apps, or even mobile apps, Payload’s flexibility lets you create a tailored API that fits your needs.
Designed to be developer-first, Payload is perfect for those who are comfortable managing their own infrastructure and want to build something truly unique. It’s not just a CMS—it’s more like a framework for building content-driven applications.
Pros
- Modern tech stack: Built using Node.js and React, ideal for developers familiar with these technologies.
- Full control over data: Every aspect of the data structure and API is customizable.
- Headless and API-driven: Perfect for building custom applications or websites with complete freedom over the frontend.
Cons
- Steeper learning curve: Requires technical knowledge to set up and maintain.
- Self-hosted: You’ll need to manage your own hosting and infrastructure, which can add complexity and cost. Unless you decided to use Payloads hosting service which can be expensive
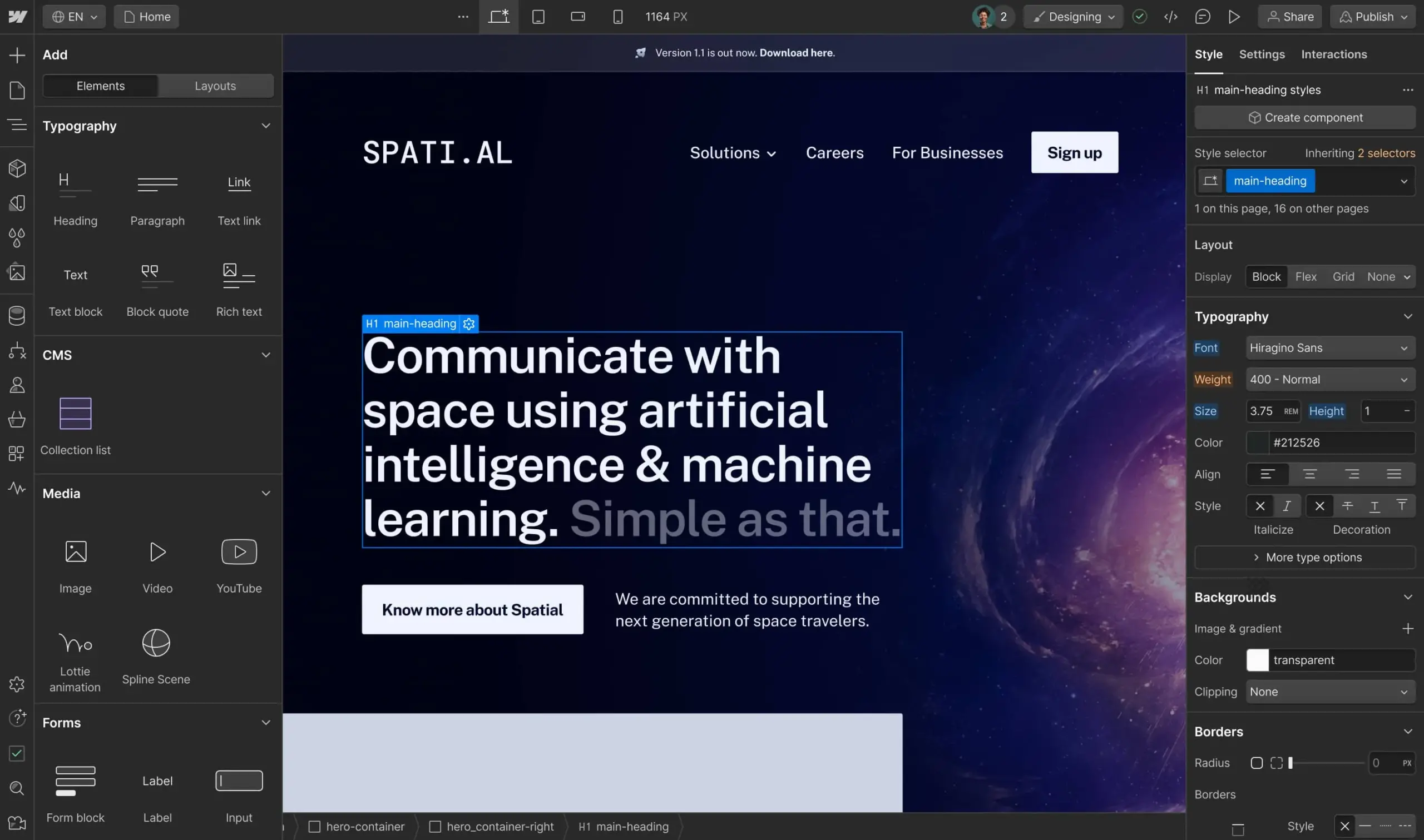
7. Webflow

Webflow is a modern CMS platform that bridges the gap between designers, developers, and content creators. It’s an all-in-one platform where you can visually design, manage content, and publish your website without needing to write code. What makes Webflow unique is its ability to offer complete design control, making it an excellent choice for designers who want to create custom, responsive websites without being constrained by templates.
With Webflow, you’re not just managing content but also designing your site visually while the platform generates clean, semantic code in the background. It’s highly favored by agencies and freelance designers who want flexibility and control over their designs but don’t want to deal with the technicalities of code. On top of that, Webflow includes powerful CMS capabilities, allowing users to create dynamic content, manage databases, and more—all while using a sleek visual interface.
Pros
- Visual design interface: Allows you to design a website visually, while generating clean code behind the scenes.
- Responsive design: Automatically creates responsive websites that look good on all devices.
- Great for designers: Combines the ease of visual design tools with the power of a full CMS, without requiring coding.
Cons
- Steep learning curve: Webflow’s robust design features can be overwhelming for beginners.
- Pricing: It can be more expensive compared to traditional CMS options, especially if you need advanced features like CMS hosting and eCommerce.
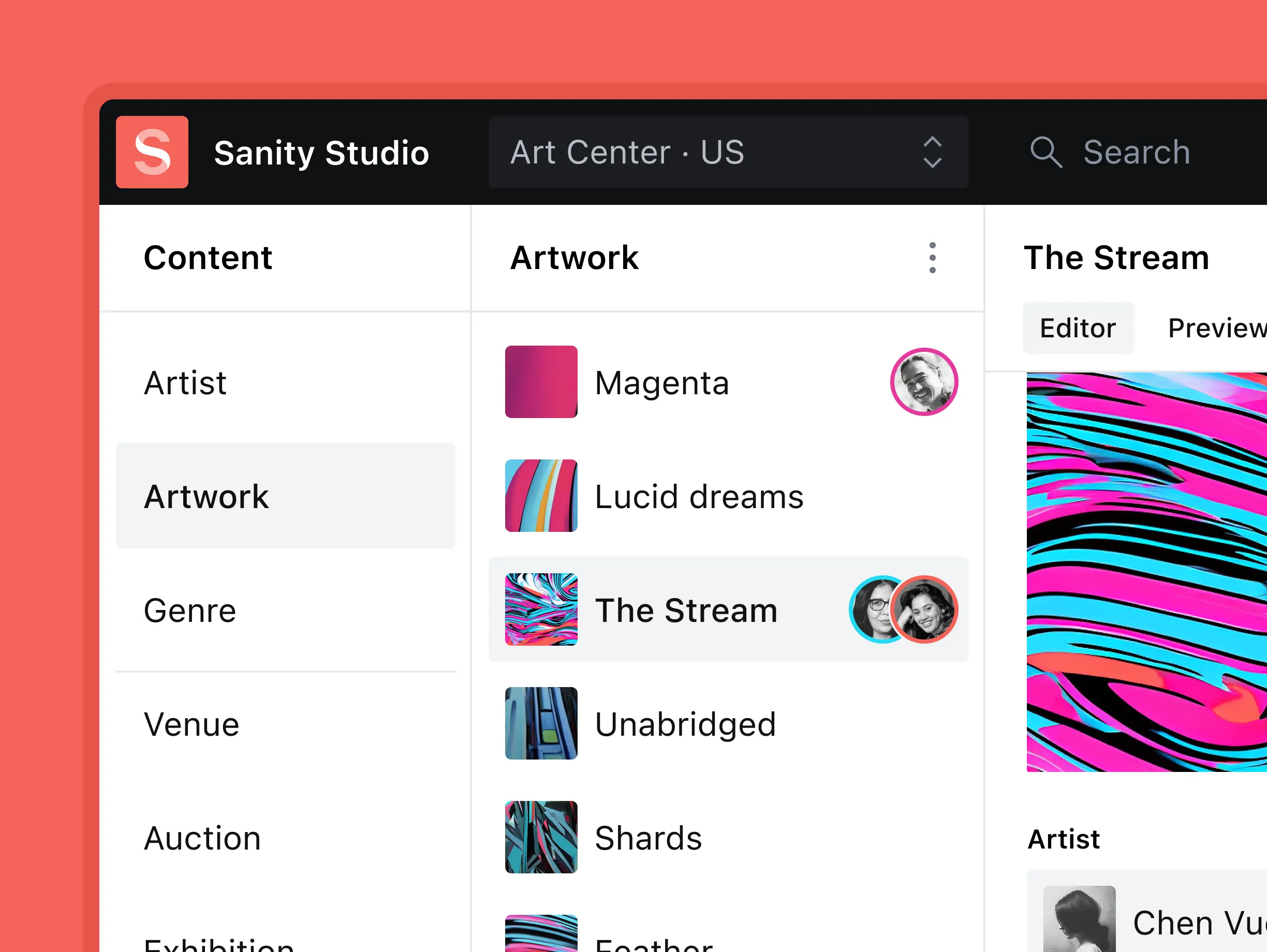
8. Sanity

Sanity is another strong contender in the headless CMS category, offering real-time collaboration features that set it apart from other platforms. It’s designed to be highly flexible, allowing you to define your content structure however you like, while also providing a live preview feature so editors can see how content will look before it goes live. This makes it a fantastic choice for teams that need to work together on content in real-time.
Sanity is also API-first, which means developers have full control over how content is delivered and displayed across different platforms. Whether you’re building a website, mobile app, or something else entirely, Sanity’s flexibility and collaboration tools make it a popular choice for teams working on complex projects.
Pros
- Real-time collaboration: Editors can work together on content in real-time, which is great for teams.
- Highly flexible: Allows for full customization of content models and structures.
- Headless CMS: Ideal for delivering content to multiple platforms and devices.
Cons
- Requires technical knowledge: Not the best choice for non-developers or those looking for an out-of-the-box solution.
- Cost can add up: While Sanity offers a free tier, the cost can rise quickly with more complex projects and higher content needs.
Conclusion
Choosing the right CMS depends on your project’s specific requirements, whether you need a simple blogging platform, a flexible headless CMS, or a robust e-commerce solution. For small businesses and non-technical users, platforms like WordPress or Shopify are great options. On the other hand, developers looking for modern, headless architectures may find Strapi or Payload better suited to their needs.
Whichever CMS you choose, be sure to weigh the pros and cons, as well as the long-term scalability and support available for each option.
If you want a hand or to find out more, you can contact Builtflat here.