Lazy loading – It’s one of those website optimisation techniques that doesn’t get the spotlight it deserves. But it can seriously transform how your site performs! Making it a simple, effective way to make your website faster and more user-friendly. Which ultimately keeps visitors around longer and boosts your conversions.
If you’re not using lazy loading in 2024, you’re leaving performance on the table. Let’s break it down.
What Is Lazy Loading?
Lazy loading is exactly what it sounds like. The content on your web pages (like images or videos) don’t load straight away when the page is accessed. Instead, they load lazily—only when the user scrolls to them or they come into the viewport.
Imagine you’re reading an article on a site. As you scroll down, the images further down the page won’t load until they’re about to appear on the screen. This keeps the initial load time fast and smooth. By delaying the loading of certain elements you’re only showing what’s needed in that moment.
This makes everything faster and more efficient which your website users love!
Why Does Lazy Loading Matter?
Lazy loading isn’t just a fun party trick – It’s a vital tool for improving website performance and user experience. Here’s why it matters:
1. Faster Load Times
Let’s be real: no one likes waiting around for a website to load. If your site is slow, people bounce, plain and simple. Lazy loading can help reduce initial load times, which means users get what they want faster.
- Why It Works: By delaying the loading of non-essential elements, you’re cutting down on the amount of data that has to be processed upfront. This makes pages load faster and improves overall performance.
- What It Means for You: A faster site means better user experience, lower bounce rates, and potentially higher conversion rates.
2. Saves Bandwidth
Lazy loading isn’t just great for speed; it’s also smart about data usage. This is particularly helpful for users on mobile networks or slower connections. Why load a dozen high-resolution images when the user might only see two?
- Why It Works: By loading elements only when they’re needed, lazy loading saves users from downloading unnecessary data, reducing bandwidth consumption.
- What It Means for You: Lower bandwidth usage can be a big win, especially if you’re running an e-commerce site with lots of product images or a blog with high-quality visuals.

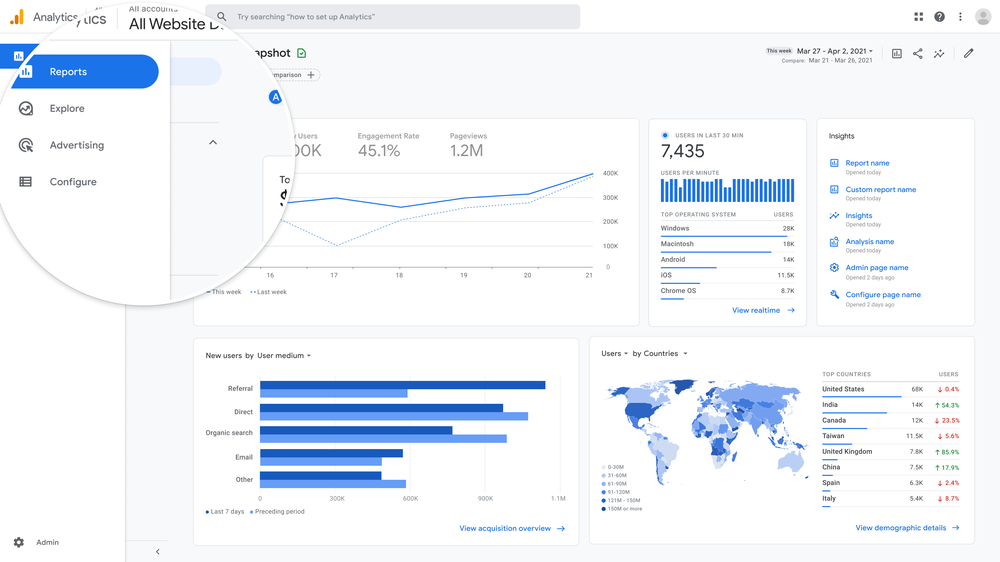
3. Improved SEO and Rankings
Google loves fast websites, and lazy loading can help with that. Since site speed is a key factor in Google’s ranking algorithm, a faster site can mean better rankings in search results. Plus, improved user experience and lower bounce rates are factors that Google’s algorithm considers.
- Why It Works: Search engines favour sites that load quickly and deliver a good user experience. Lazy loading helps you achieve both by cutting down on the initial load time and keeping users engaged.
- What It Means for You: Faster sites rank better, and better rankings mean more visibility, clicks, and conversions.
4. Better Mobile Performance
Over half of all web traffic comes from mobile devices, which makes mobile performance non-negotiable in 2024. Slow-loading sites don’t just annoy users—they also don’t rank as well on Google’s mobile-first index. Lazy loading ensures your mobile site loads quickly and efficiently.
- Why It Works: By only loading images and videos when they’re needed, you reduce the load time and data usage for mobile users, improving their experience.
- What It Means for You: A faster, more mobile-friendly site keeps users around longer and encourages them to engage with your content.

How do I Implement Lazy Loading On My Website?
Alright, so lazy loading is awesome. But how do you actually make it happen on your site? Here’s how you can implement lazy loading, whether you’re a tech novice or a pro developer:
1. Use the “Loading” Attribute for Images
This is one of the easiest ways to add lazy loading to your site. The loading=”lazy” attribute can be added directly to image tags in your HTML, which tells the browser to load the image only when it’s about to be visible in the viewport.
- Why It Works: This method is straightforward, requires minimal coding, and is supported by most modern browsers.
- Pro Tip: Use it for large images, infographics, or product photos to enhance loading speed without compromising on quality.
2. Use JavaScript Libraries
If you’re dealing with more complex elements, like videos, iframes, or background images, you might need to use a JavaScript library for lazy loading. Libraries like LazyLoad or Lozad.js make it easy to set up lazy loading across your site.
- Why It Works: These libraries allow you to customise how elements load, making it easier to handle more complicated layouts.
- Pro Tip: If you’re using a CMS like WordPress, there are plenty of plugins (e.g., WP Rocket, Lazy Load by WP Rocket) that can add lazy loading without needing to touch a line of code.
3. Use Lazy Loading for Videos
Videos are heavy. They eat up bandwidth and slow down load times. Lazy loading can fix that by loading videos only when they’re in view.
How to Do It:
- Use a placeholder image or thumbnail until the user interacts with the video.
- Embed the video using the iframe tag with lazy loading attributes or a JavaScript library that supports video lazy loading.
- Why It Works: Users won’t have to deal with laggy pages, especially if you’ve got videos embedded all over your site.
- Pro Tip: Use lower-resolution thumbnails to save on initial load times, then load the full-resolution video when it’s needed.
4. Implement Lazy Loading for Background Images
If you’ve got large background images that load right away, they can be a huge drag on speed. Instead, consider using lazy loading techniques, like dynamically loading background images with JavaScript.
How to Do It:
- Use a CSS class to display a placeholder until the actual background image is needed.
- Replace the placeholder with the real background image using JavaScript as the user scrolls.
- Why It Works: This prevents massive images from slowing down your site before they’re needed.
- Pro Tip: Make sure your placeholder has a similar aspect ratio to the original image to avoid layout shifts when the image loads.

When Should I Use Lazy Loading?
Lazy loading is ideal for websites with heavy visuals, lots of embedded videos, or pages that require scrolling to view all content. However, it’s not for everything:
- Use it for: Large images, videos, infographics, embedded media, background images, and content below the fold.
- Avoid it for: Above-the-fold content, like hero images or crucial calls-to-action, which should load immediately for the best user experience.
Common Myths About Lazy Loading
1. It’s Complicated to Implement
Nope, it’s actually pretty straightforward. Adding a simple loading=”lazy” attribute or using a plugin can have a big impact without requiring major code changes.
2. It Hurts SEO
This one’s a myth. Lazy loading can actually boost your SEO because faster load times improve user experience and site performance, both of which Google loves.
3. It’s Only for Images
While lazy loading is most commonly used for images, it’s effective for videos, iframes, and even background images. Basically, if it’s big and takes time to load, it can benefit from lazy loading.
Conclusion
Lazy loading is one of the simplest ways to improve website speed, boost user experience, and increase conversions. In 2024, it’s no longer just a good idea – it’s a must for any site looking to stay competitive. Implementing lazy loading is easier than you think, and the benefits are immediate. So, don’t wait. Get started today and see the difference for yourself.