Every accounting firm knows it: your website isn’t just a business card anymore. It’s your digital storefront, your 24/7 representative, and your strongest sales tool. Here’s something to consider – 75% of website credibility comes from design alone.
That’s right. If your site looks outdated or fails to meet modern expectations, potential clients are already hitting the back button.
In 2025, the competition for accounting firms will be fiercer than ever. Clients aren’t just looking for someone to crunch numbers; they’re looking for trust, ease, and a seamless online experience. The right website features will give your firm an edge. Clean design, smart tools, and client-focused resources make all the difference.
But don’t worry – this isn’t about creating a complicated, flashy site. It’s about understanding what works and what matters most. Whether you’re redesigning or starting fresh, these 8 key features will help you attract clients, build trust, and grow through business website design. Let’s break it down step by step, so you know exactly how to make your website a powerhouse in 2025.
What Can These Features do For Your Accounting Firm Website?
A great accounting website doesn’t just look good. It drives results. The features we’ll explore are designed to:
- Establish trust with potential clients.
- Improve your website’s search engine rankings.
- Provide valuable tools that keep visitors engaged.
- Streamline client communication and inquiries.
- Make your firm stand out in a crowded market.
In short, these features aren’t “nice-to-have” – they’re the secret sauce for creating a website that turns visitors into loyal clients.
Why This Isn’t as Difficult as It’s Believed to Be
Redesigning or building a website sounds daunting. It doesn’t have to be. The truth is, most of these features are simple to integrate with the right web dev company or tools which have great long-term payoffs. Such as better client engagement, higher conversions, and a more professional brand – well worth the investment!
And it doesn’t have to be a huge cost! Template website design is a cheaper alternative to custom web design, as well as being a quicker solution to getting your business online quicker. If you are wanting to go down the custom route, working with an accounting website agency can save dollars as they’ll have assets and code from previous projects.
UX/UI Design
First impressions matter. In fact, 38% of users will leave a website if they find the design unattractive. UX (User Experience) and UI (User Interface) design are not just about making your website “look good” – they’re about creating a seamless experience that helps visitors find what they need, trust your accounting firm, and take action.
What UX & UI Web Design?
UX/UI design focuses on two key elements:
- User Experience (UX): The overall functionality and ease of use of your website. It’s about ensuring visitors can navigate your site easily and find the information they need without frustration.
- User Interface (UI): The visual appeal of your website, including colours, fonts, layout, imagery, and branding. Which all together creates a professional, polished look that reflects your firm’s credibility.
A well-designed accounting firm website includes:
- Professional Branding: Consistent use of your firm’s colours, logo, and fonts to create a cohesive and trustworthy look.
- Clear, Intuitive Navigation: Simple menus, logical page hierarchies, and quick links to key pages (services, blogs, contact forms).
- Clean Layouts: White space, well-organised content, and easy-to-read fonts to prevent visual overwhelm.
- Prominent Calls-to-Action (CTAs): Buttons like “Book a Consultation” or “Get in Touch” that guide users to take the next step.
- Visual Appeal: Professional images, icons, and graphics that complement the content and align with your brand identity.
- Fast Loading Speeds: Optimised images, clean code, and efficient hosting to reduce load times.
- Mobile Responsiveness: Designs that adapt seamlessly to any device, ensuring the same quality experience on desktop, tablet, or smartphone.
What are the benefits of UX/UI website design for businesses?
Investing in a polished UX/UI design delivers significant benefits for your accounting website. Here’s what it achieves:
- Creates a Strong First Impression:
- Your website is often the first interaction potential clients have with your firm. A clean, professional design instantly builds trust and sets you apart from competitors.
- Visitors are more likely to explore further if the design feels modern and reliable.
- Improves User Engagement:
- Intuitive navigation ensures visitors can easily find key information – services, blogs, resources, or contact details – without clicking around aimlessly.
- Logical layouts and content flow keep users engaged, increasing their time on site.
- Reduces Bounce Rates:
- A cluttered or slow website frustrates users, causing them to leave (“bounce”). Professional design keeps users interested and lowers bounce rates.
- Features like fast loading, clear headings, and helpful tools encourage users to stick around.
- Enhances Mobile Experience:
- With over 60% of web traffic coming from mobile devices, a responsive design ensures that users on smartphones have the same smooth experience as those on desktops.
- Google prioritises mobile-friendly websites in search rankings, improving your visibility.
- Drives Conversions:
- Well-placed calls-to-action (CTAs) like “Book a Consultation” or “Download Our Guide” make it easy for visitors to take the next step.
- Simple, user-friendly forms encourage inquiries without creating friction.
- Builds Trust and Credibility:
- An outdated or messy design can make even the best accounting firm look unreliable. A polished, modern design reassures visitors of your professionalism and expertise.
- Trust symbols like client testimonials, awards, and certifications can be highlighted naturally within a clean layout.
- Supports SEO Performance:
- Google rewards websites with good UX/UI by ranking them higher in search results. Fast load speeds, mobile optimisation, and clear navigation all contribute to better SEO.
Pro Tip: Test your website’s UX/UI regularly. Tools like Google PageSpeed Insights can measure loading times, while heatmap tools like Hotjar help you understand how users interact with your site. If users drop off before reaching your contact page, it’s a sign that navigation or design needs improvement. Also, consider using a professional website builder who specialises in UX/UI digital design services.

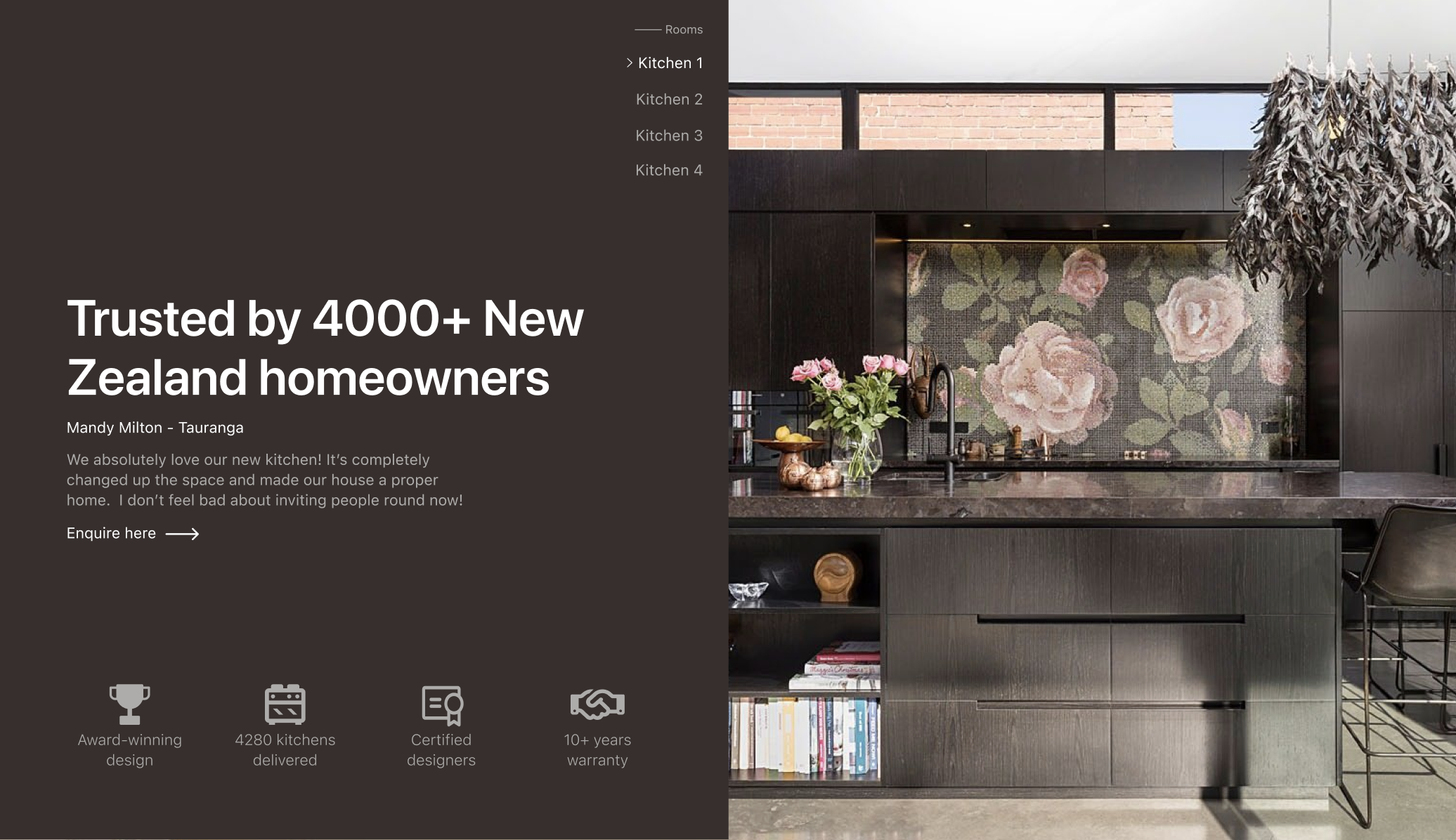
Trust Symbols: Reviews, Awards, Qualifications, and Case Studies
Trust is the foundation of any successful accounting firm-client relationship. When potential clients visit your website, they’re not just looking for services – they’re looking for reassurance that they’re in capable, reliable hands. Trust symbols act as powerful proof points, helping to build credibility and confidence in your expertise.
What are Trust Symbols?
Trust symbols are elements on your website that provide evidence of your firm’s reliability, success, and authority. They include:
- Client Testimonials and Reviews: Real quotes or feedback from satisfied clients highlighting their positive experiences with your firm.
- Industry Awards and Recognitions: Certifications, achievements, and accolades that validate your expertise and set you apart from competitors.
- Professional Qualifications and Certifications: Accreditations such as CPA, CA, or other chartered accounting designations that showcase your credentials.
- Case Studies: Detailed examples of how your firm has solved client problems, improved their financial situation, or delivered measurable results.
- Logos of Recognised Partners: If you work with prominent partners, software providers, or organisations, showcasing their logos adds credibility.
- Media Mentions or Publications: Appearances in respected media outlets, financial publications, or industry journals.
These trust symbols can be strategically placed across your website – on the homepage, services pages, and contact pages – to reinforce your credibility at every touchpoint.
Why are they beneficial?
Trust symbols do more than just “look good.” They serve a clear purpose: to convert visitors into clients by building confidence in your firm. Here’s why they’re so impactful:
- Establishes Credibility Instantly:
- Trust symbols act as social proof. When potential clients see that others have had success with your firm, they’re far more likely to trust your expertise.
- Awards, certifications, and partnerships demonstrate that your firm meets industry standards and is respected within the accounting community.
- Reduces Decision Anxiety:
- Choosing an accountant is a big decision, and clients want to be sure they’re making the right choice. Trust symbols give them the validation they need to move forward.
- Testimonials provide a personal touch, helping clients relate to others who’ve faced similar challenges.
- Showcases Proven Results:
- Case studies provide concrete examples of how your firm delivers value. They answer the critical question: “How can you help me?”
- Highlighting real numbers and outcomes (e.g., “Helped a client save $20,000 in taxes”) adds weight to your claims.
- Builds Emotional Reassurance:
- Reviews and awards tap into the emotional side of decision-making. Clients want to feel confident, safe, and reassured that they’re making a smart choice.
- Trust symbols create a positive impression that stays with clients long after they leave your site.
- Improves User Engagement:
- Trust symbols like testimonials, case studies, and awards naturally draw attention. When placed strategically, they encourage visitors to stay longer on your site.
- Featuring detailed case studies or client success stories keeps visitors engaged and helps them imagine how your services can benefit them.
- Differentiates Your Accounting Firm:
- Trust symbols set you apart from competitors who may offer similar services but fail to showcase their results or credibility.
- Highlighting awards, recognitions, or partner logos positions your firm as a leader in the field.
- Boosts Conversions:
- A well-placed testimonial or case study can be the final push a client needs to fill out your contact form or book a consultation.
- Including trust symbols near calls-to-action (CTAs) reinforces your credibility and makes visitors more likely to act.
Pro Tip: Keep your trust symbols fresh and up-to-date. Outdated awards or testimonials can have the opposite effect and make your firm appear stagnant. Regularly update your case studies, reviews, and achievements to reflect your current success.

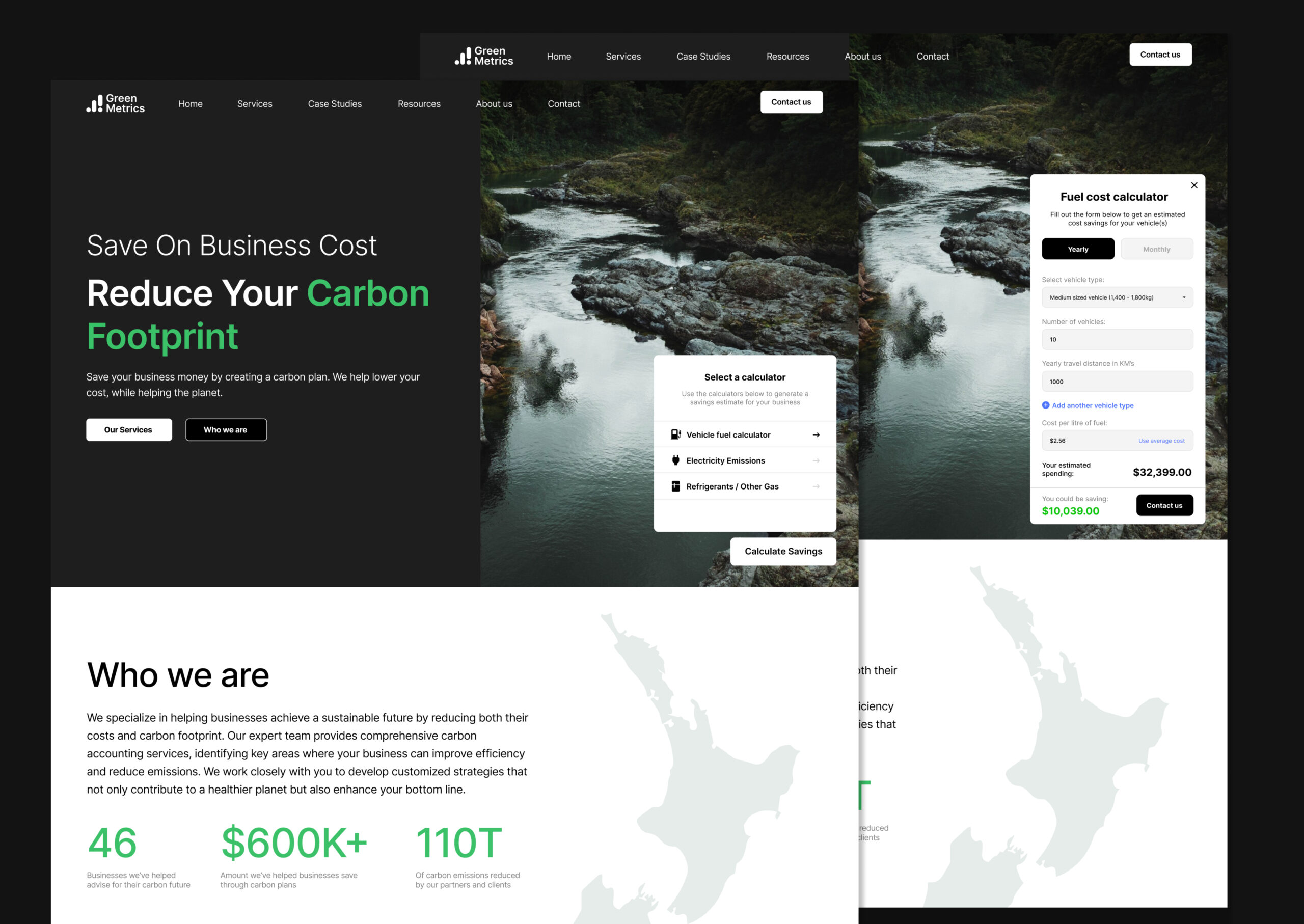
Accounting Tools, Calculators, and Resources
In a competitive industry like accounting, providing value upfront is key to building trust and engagement. Offering tools, calculators, and downloadable resources on your website not only enhances user experience but also positions your firm as a helpful, client-focused authority.
What are they do accounting websites?
Tools, calculators, and resources refer to interactive or downloadable content designed to help clients solve problems, plan finances, or simplify accounting tasks. Examples of tools and resources you can include on your accounting firm’s website are:
Interactive Tools:
- Tax Calculators: Help clients estimate income tax, GST, or other liabilities.
- Payroll Calculators: Allow small business owners to calculate staff wages, PAYE deductions, and holiday pay.
- Budgeting Tools: Simple calculators that help individuals or businesses plan and manage their finances.
- Cash Flow Forecasting Tools: Provide insight into cash flow trends and future planning.
Downloadable Resources:
- Checklists: Guides like “Year-End Financial Checklist for Small Businesses” or “Tax Preparation Checklist for Individuals.”
- Templates: Excel or PDF templates for budgeting, invoicing, or expense tracking.
- Ebooks or Whitepapers: In-depth guides such as “How to Streamline Your Business Accounting” or “Tax-Saving Strategies for SMEs.”
Resource Libraries:
- Blogs, case studies, and FAQ sections compiled into easy-to-navigate resource hubs.
- A curated set of content on specific topics like tax laws in New Zealand, accounting software solutions, or audit preparation guides.
Why do you need them?
Adding tools and resources to your accounting firm website isn’t just a “nice-to-have” – it delivers clear business outcomes. Here’s how these features provide value for both your clients and your firm:
- Attracts and Engages Visitors:
- Tools and resources provide immediate, tangible value that keeps visitors on your website longer.
- Interactive calculators encourage visitors to actively engage with your site rather than passively scroll through it.
- Positions Your Firm as an Authority:
- Offering free tools and resources demonstrates your expertise and willingness to help, even before a client commits to working with you.
- Clients are more likely to trust a firm that provides practical solutions and educational resources.
- Generates Qualified Leads:
- Downloadable resources like checklists, templates, and guides can be offered in exchange for contact information (email addresses).
- By capturing leads, you can nurture relationships through email marketing and eventually convert visitors into paying clients.
- Improves User Experience:
- Tools like calculators simplify complex accounting tasks, helping visitors find answers to common questions – such as “How much tax will I owe this year?” or “What’s my monthly budget?” – without having to leave your site.
- Well-organised resource hubs provide an easy way for visitors to access helpful information tailored to their needs.
- Boosts SEO and Organic Traffic:
- Interactive tools, resource hubs, and downloadable content improve your website’s value, making it more likely to rank higher in search engine results.
- For example, tax calculators or financial planning guides can target specific SEO keywords like “accounting website development” or “website design for chartered accountants.”
- Supports Client Retention:
- Visitors who find your tools and resources helpful are more likely to return to your site and see you as their go-to financial resource.
- Small businesses, in particular, value firms that simplify accounting processes and offer ongoing support.
- Differentiates Your Firm from Competitors:
- While many accounting firms highlight their services, few offer free tools and practical resources. By adding these features, you stand out as a value-driven firm that goes above and beyond to help clients.
Examples of Tools and Resources for Accounting Firms:
Here are practical examples you can implement to deliver maximum value:
- Tax Calculators:
- Estimate income tax, GST, or other tax obligations for individuals and businesses.
- Example: “Use our free Income Tax Calculator to plan your annual taxes.”
- Budgeting and Financial Planning Tools:
- Provide clients with tools to manage expenses, forecast cash flow, or create savings plans.
- Example: “Download our Business Budget Template to manage monthly expenses with ease.”
- Year-End Checklists:
- Offer step-by-step checklists for preparing financial documents or completing year-end reporting.
- Example: “Download our Small Business Year-End Checklist to get your accounts in order.”
- Payroll and Employee Cost Calculators:
- Help small business owners calculate wages, taxes, and holiday pay for employees.
- Example: “Use our Payroll Calculator to simplify employee wage calculations.”
- Guides and Templates:
- Create downloadable guides or templates for tasks like invoicing, tax planning, or expense tracking.
- Example: “Download our Invoicing Template to streamline client billing.”
- Educational Ebooks:
- Publish comprehensive guides on topics like tax law changes, small business accounting tips, or financial planning strategies.
- Example: “Download our Free Ebook: Tax-Saving Tips for New Zealand Small Businesses.”
Pro Tip: Start small and scale up. Begin with a simple tax calculator or a downloadable checklist. As you learn what your audience values most, expand your resource offerings – turning your website into a go-to hub for clients seeking answers and expertise.

SEO (Search Engine Optimisation)
Having the best accounting firm website design means nothing if clients can’t find it. That’s where SEO (Search Engine Optimisation) comes in. It’s not just a buzzword – it’s the key to getting your website in front of potential clients when they search for accounting services online. In today’s competitive digital landscape, ranking high on Google for relevant keywords like “carbon accountants” or “Chartered accountants New Zealand” can make or break your online success.
What is Accounting SEO?
SEO is the process of optimising your website to rank higher on search engines like Google, Bing, and Yahoo. For accounting firms, this means ensuring your website appears when potential clients search for services you offer – like tax preparation, payroll management, or financial consulting.
Effective SEO services involves:
- Keyword Optimisation: Targeting the terms potential clients search for, such as
- “accounting firm website design”
- “website design for chartered accountants”
- “SEO for accountants in New Zealand”
- “best accounting website design”
- On-Page SEO: Optimising website elements like headings, meta titles, descriptions, URLs, and image alt text to align with target keywords.
- Content Strategy: Creating valuable, keyword-rich content such as blogs, case studies, and resources to address client questions and needs.
- Technical SEO: Ensuring your site loads quickly, has clean code, and is easy for search engines to crawl and index.
- Local SEO: Optimising your site for local searches, such as “web designer near me” or “accounting firms New Zealand.”
- Backlink Building: Earning high-quality links from other trusted websites to boost your site’s authority.
Why do I need SEO?
SEO isn’t just about getting traffic – it’s about attracting the right traffic. Here’s how a strong SEO strategy benefits your accounting firm:
- Higher Visibility in Search Results:
- If your website appears on the first page of Google, you’re far more likely to attract potential clients actively searching for accounting services.
- For example, ranking for “accounting website development” ensures you’re visible to businesses looking for professional accounting firms.
- Increases Website Traffic:
- SEO drives organic traffic – free, high-quality visitors who are searching for exactly what you offer.
- The better your SEO, the more clients land on your site instead of a competitor’s.
- Builds Trust and Credibility:
- Websites that appear at the top of search results are perceived as more trustworthy and authoritative. Google prioritises well-optimised, high-value websites, so ranking well signals credibility.
- Targets Local Clients:
- Local SEO ensures that your firm appears in searches like “accounting firms near me” or “website designers NZ.”
- Including your location and using Google My Business helps you attract clients in your region who are actively looking for your services.
- Improves User Experience (UX):
- Google rewards websites that provide a great user experience. Fast load times, mobile optimisation, and clear navigation are all SEO ranking factors.
- A well-optimised site keeps visitors engaged, reducing bounce rates and improving conversion potential.
- Supports Long-Term Growth:
- Unlike Google ads, SEO provides cost effective and sustainable results. Once your website starts ranking, it can attract clients consistently to your products and services over time without ongoing ad spend.
Pro Tip: Track your progress. Use tools like Google Analytics and Google Search Console to monitor traffic, rankings, and conversions. Look at what’s working – whether it’s a blog post, keyword, or resource – and double down on those strategies. Or you can use a New Zealand based SEO company!

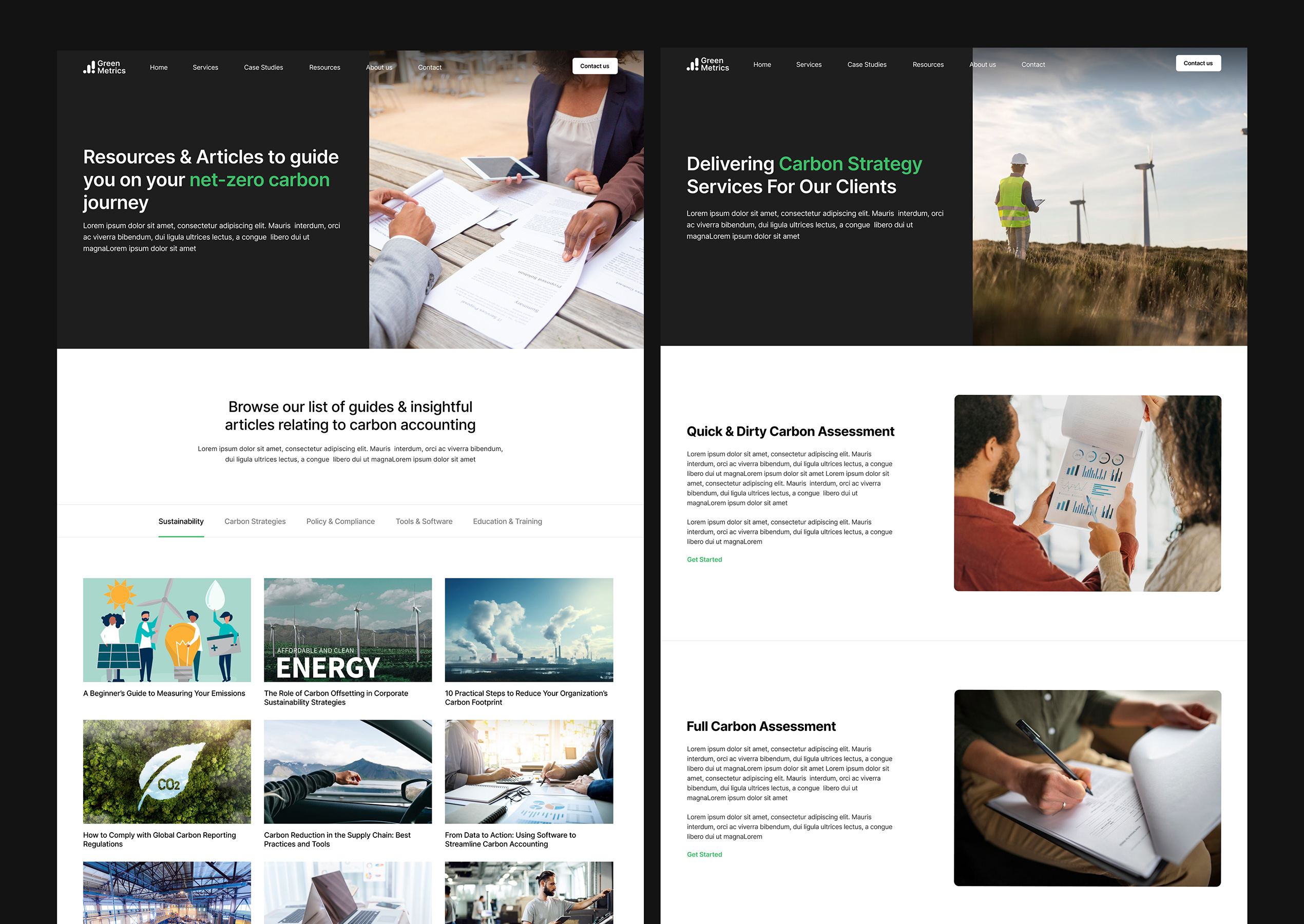
Blogs & Industry Insights Page
Content is king, and blogging remains a cornerstone of a high-performing accounting website. A well-maintained blog helps you showcase expertise, attract visitors to your web pages, and nurture client relationships – all while improving your search engine rankings.
What is a blog or industry insights web page?
A blog is a dedicated section of your website where you regularly publish content that addresses your audience’s needs, concerns, and questions. For accounting firms, this can include:
- Educational Articles: “10 Tax Mistakes Small Businesses Should Avoid,” “How to Prepare for Tax Season Like a Pro,” or “Understanding New Zealand’s Latest Tax Regulations.”
- Industry Updates: Provide insights into changes in tax laws, compliance requirements, or industry trends specific to New Zealand.
- Client-Focused Advice: Offer actionable tips for financial planning, budgeting, and accounting best practices.
- Case Studies: Share real-world examples of how your firm helped clients achieve financial goals.
- Guides and Checklists: Downloadable content like “A Financial Checklist for Year-End Reporting” can be offered as lead magnets.
Why do I need these website pages?
Blogs don’t just fill space on your website – they drive real business outcomes. Here’s how:
- Boosts SEO: Search engines prioritise websites with fresh, valuable content. Blogging helps you rank for keywords like “SEO for accountants,” “accounting firm website design,” or “web design company in New Zealand.”
- Increases Traffic: High-quality blogs answer users’ questions, making them more likely to land on your site when searching for solutions.
- Positions Your Firm as an Authority: By sharing your knowledge, you establish trust and credibility. Clients will see you as their go-to expert.
- Engages and Educates Clients: Blogs provide actionable information that empowers clients to make better financial decisions and see the value of partnering with you.
- Supports Lead Generation: Include clear calls-to-action (CTAs) like “Book a Free Consultation” or “Download Our Financial Planning Guide” to capture leads directly from your blog.
- Builds Long-Term Relationships: Regular, helpful content keeps visitors coming back, encouraging repeat business or referrals.
Pro Tip: Focus on topics that are both valuable to clients and aligned with SEO keywords like “Accounting tips for New Zealand Small Business” and “How do I do a tax return.” Use tools like Google Keyword Planner to find terms that people are actively searching for.
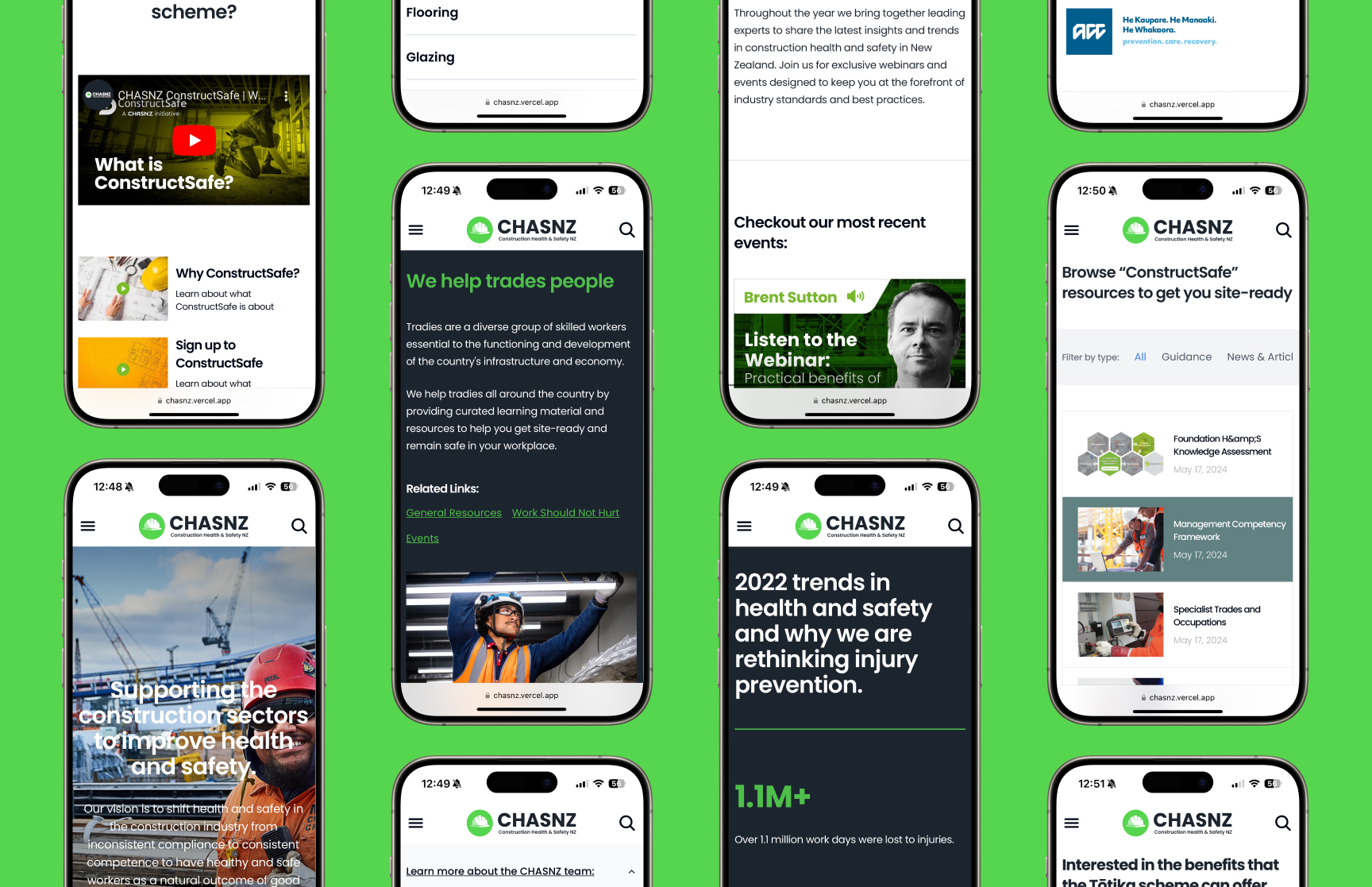
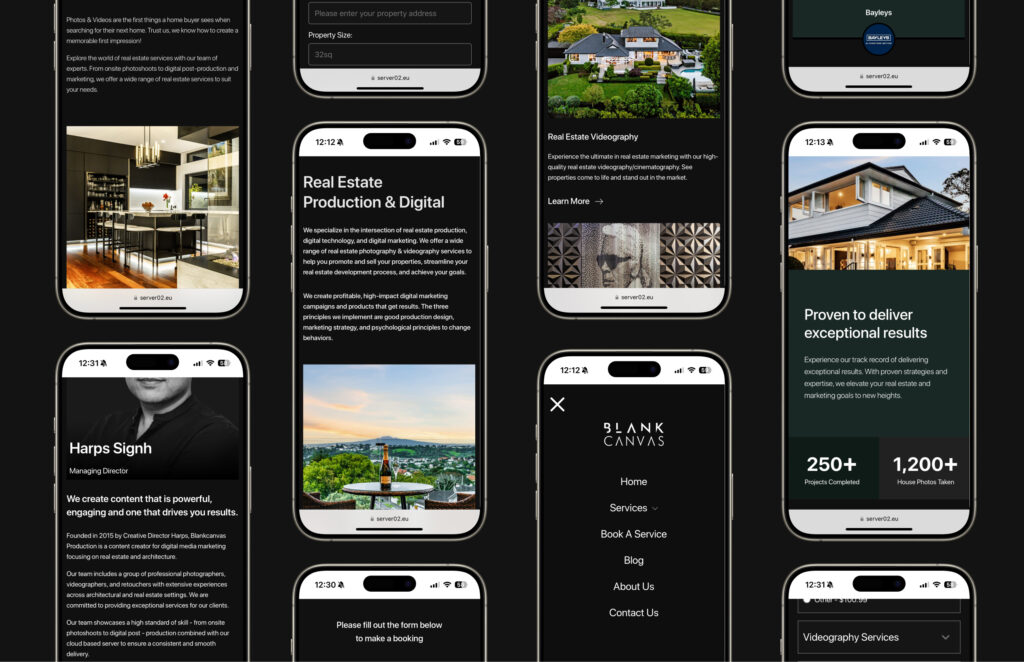
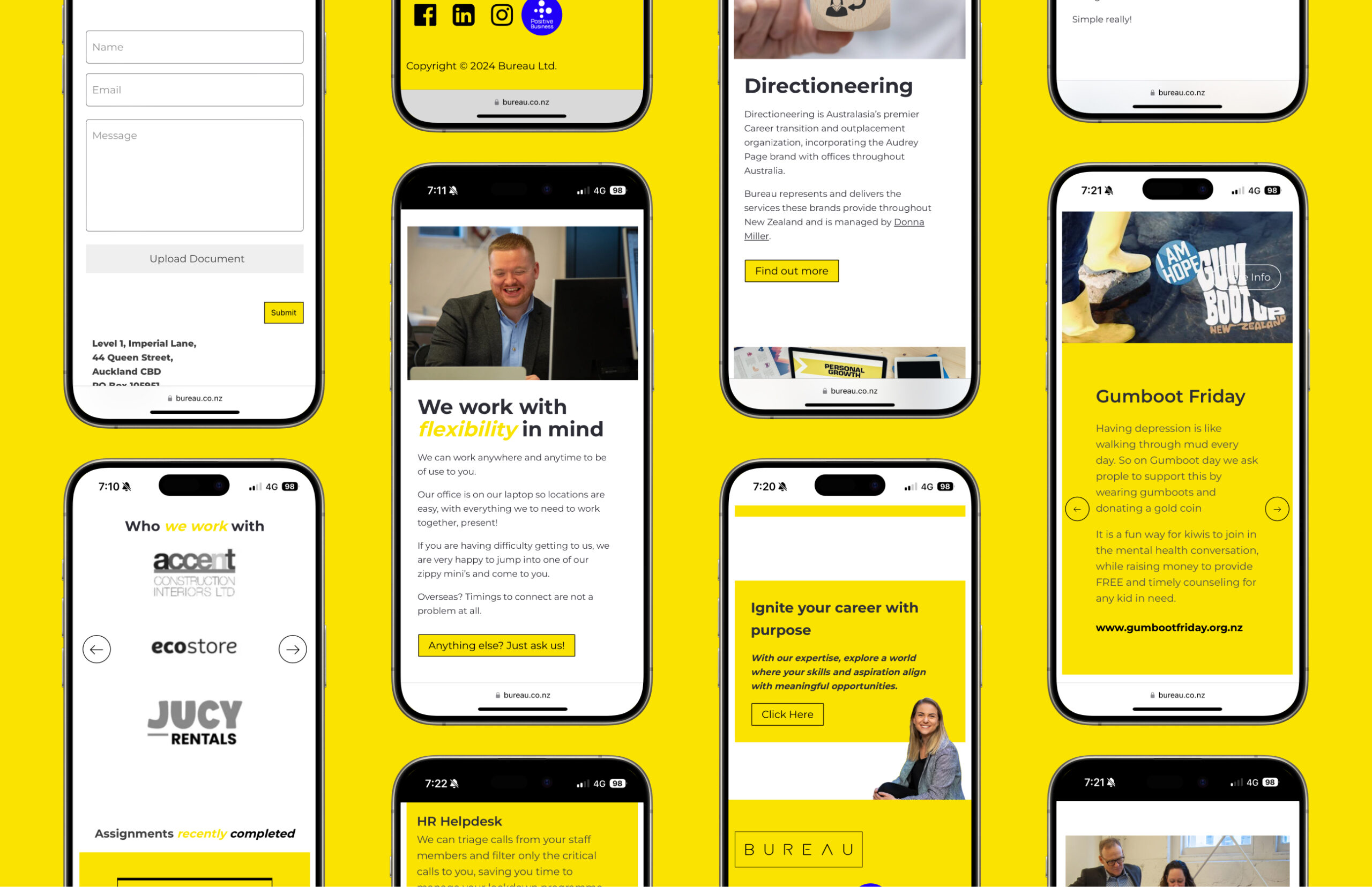
Website Mobile Optimisation
If your website isn’t optimised for mobile devices, you’re leaving money on the table – period. With over 60% of internet traffic coming from smartphones and tablets, today’s clients expect a seamless experience no matter how they access your site. Mobile optimisation ensures that your website looks sharp, loads fast, and functions perfectly on any device.
What is mobile optimisation?
Mobile optimisation involves designing and developing your website so it automatically adapts to smaller screens, providing a smooth and user-friendly experience. This includes:
- Responsive Design: Your website adjusts layouts, fonts, and images to fit various screen sizes – desktop, tablet, and mobile.
- Touch-Friendly Navigation: Buttons, menus, and forms are large enough to tap with a thumb or finger without frustration.
- Optimised Images and Videos: Content loads quickly without eating up users’ mobile data.
- Minimal Clutter: Simplified layouts ensure key information is clear and accessible without excessive scrolling or zooming.
- Fast Load Times: Mobile users are impatient – your site needs to load within seconds to prevent drop-offs.
Why should I have a mobile optimised site?
Mobile optimisation isn’t optional – it’s critical for both user satisfaction and business growth. Here’s why:
- Cater to Mobile Users:
- Most users access websites on their phones. If your site isn’t mobile-friendly, they’ll bounce – fast.
- A well-optimised site ensures that clients can browse your services, read your blogs, or contact you on the go.
- Boost SEO Rankings:
- Google prioritises mobile-friendly websites in search results. If your site isn’t optimised, you’re losing out to competitors who are.
- Mobile responsiveness improves page performance, reducing bounce rates and increasing user engagement – both of which positively impact SEO.
- Improve User Experience:
- A responsive design delivers an intuitive experience where clients can easily find information, read content, or tap “Contact Us” without hassle.
- Clunky, poorly optimised sites drive visitors away – professionalism and trust go hand in hand with smooth functionality.
- Increase Conversions:
- Mobile optimisation removes friction. Whether it’s filling out a contact form, downloading a resource, or booking a consultation, clients can take action easily.
- “Tap-to-call” buttons make it simple for visitors to contact you directly from their smartphones.
- Stay Ahead of Competitors:
- Accounting firms that prioritise mobile optimisation project a modern, forward-thinking image. If your competitors have mobile-friendly websites and you don’t, guess where clients are going?
Pro Tip: Use tools like Google’s Mobile-Friendly Test to evaluate your site’s responsiveness. Address any issues with load speed, navigation, or formatting to ensure a flawless user experience.

Comprehensive Services & Contact Page
Think of your services and contact page as your website’s power duo. Together, they act as the bridge between curious visitors and paying clients. Clear, comprehensive service details show potential clients exactly what you offer, while an easy-to-use contact page ensures they can reach out with zero friction.
What are service & contact web pages?
Services Page: A detailed breakdown of the services your accounting firm provides, presented in an organised and client-friendly way. Examples include:
- Tax Preparation and Consulting
- Payroll Management
- Audit and Assurance
- Financial Reporting
- Business Advisory Services
- Small Business Accounting
Contact Page: A user-friendly page where visitors can quickly and easily get in touch with your firm. This includes:
- Multiple contact methods: phone numbers, email addresses, and physical office locations.
- An intuitive contact form for quick inquiries.
- A “Tap-to-Call” or “Click-to-Email” feature for mobile users.
- Office hours and a clear map (Google Maps integration) for local clients.
Why do I need them?
- Provides Clarity on Your Services:
- Clients don’t have time to guess what you offer. A clear, well-organised services page explains your expertise and how you can help them – no ambiguity.
- Use scannable headings and bullet points so visitors can quickly identify the service they need.
- Builds Confidence:
- A detailed breakdown of services positions your firm as knowledgeable, thorough, and capable of meeting client needs.
- Include descriptions that explain the value behind each service. For example, don’t just list “Payroll Management” – explain how you simplify payroll processing, ensure compliance, and save clients valuable time.
- Encourages Action with a Clear Contact Page:
- A well-structured contact page removes barriers for visitors ready to connect.
- Features like a contact form allow visitors to reach out anytime – day or night – without the hassle of making a phone call.
- Providing multiple contact options (email, phone, chat) ensures visitors can reach you in their preferred way.
- Improves Local SEO:
- Including your firm’s location, Google Maps, and office details helps your site rank higher for searches like “web designers near me” or “accounting firm New Zealand.”
- Optimised local contact pages attract nearby clients searching for accounting services.
- Increases Conversions:
- Visitors who land on your services page are already interested in what you offer. Strong calls-to-action like “Book a Free Consultation” or “Contact Us Today” encourage them to take the next step.
- Easy-to-use forms mean fewer drop-offs – clients can contact you in seconds.
Pro Tip: Add a FAQ section to your services page addressing common questions like “How do I book a consultation?” or “What industries do you work with?” This helps clients get answers quickly and reduces friction.
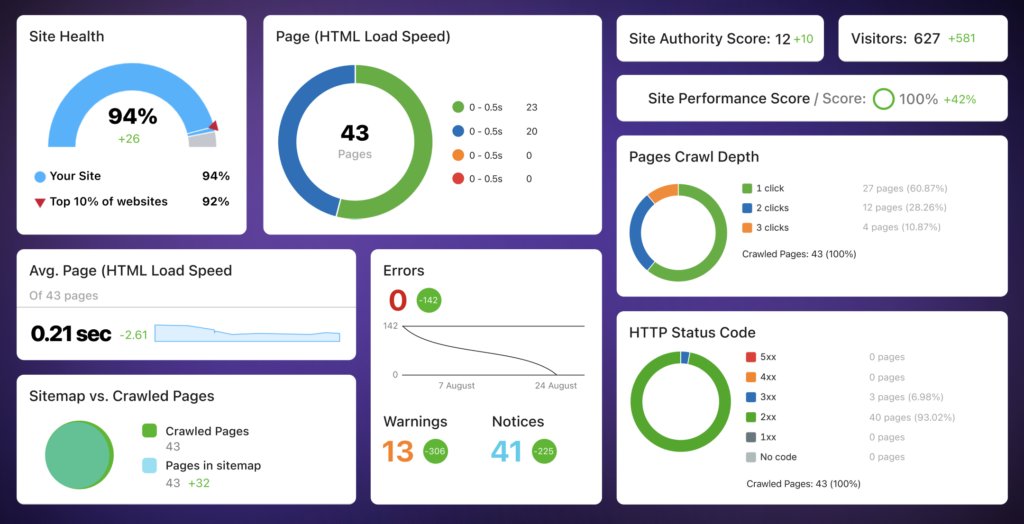
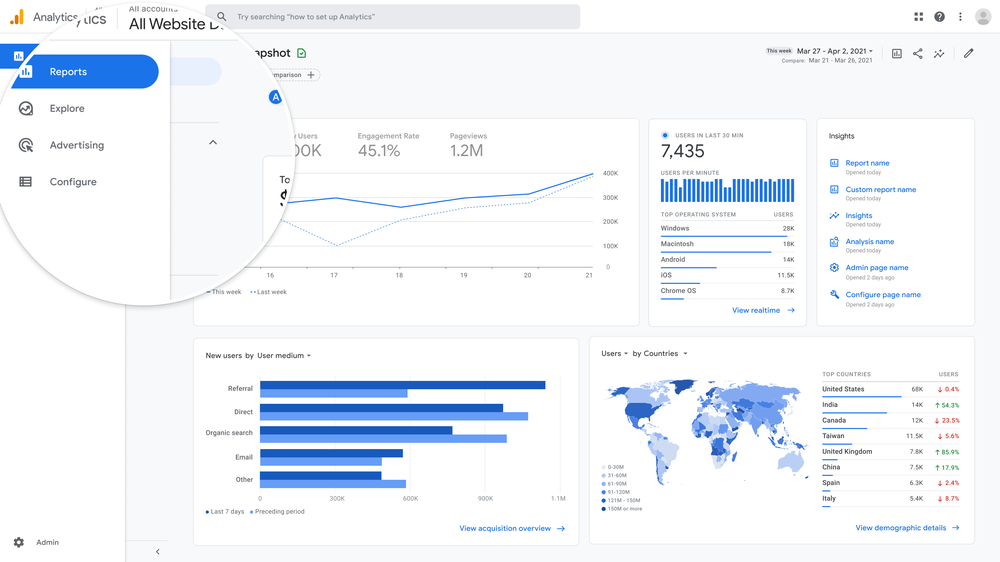
Analytics & Reporting for Accounting Firms
To grow your accounting firm’s online presence, you need to understand how your website performs. Analytics and reporting give you the insights you need to fine-tune your website, improve user experience, and achieve better results.
What are online Analytics & Reporting?
Analytics and reporting tools, like Google Analytics or other third-party platforms, allow you to track and measure critical website data. This includes:
- Traffic Sources: How visitors are finding your website – whether it’s through organic search, paid ads, social media, or referrals.
- User Behavior: Insights into what visitors do on your site – pages they visit, time spent on each page, and actions they take.
- Bounce Rate: The percentage of visitors who leave your site without taking action. A high bounce rate signals issues with content or design.
- Conversion Rates: How many visitors fill out your contact form, download resources, or book consultations.
- SEO Performance: Data on search rankings, keyword performance, and traffic from organic search.
Do I need them for my website?
Without analytics, you’re flying blind. With it, you can make data-driven decisions to improve your website’s performance and ROI. Here’s how analytics and reporting deliver value:
- Identify What’s Working: Discover which pages, blog posts, or tools attract the most visitors and keep them engaged. Replicate this success in other areas.
- Fix What’s Not Working: High bounce rates or low conversions indicate areas that need improvement – such as content clarity, page load speed, or navigation issues.
- Optimise Your Marketing Efforts: Know which channels drive the most traffic and conversions. Focus your time and budget where it counts.
- Measure SEO Success: Track how your website ranks for key terms like “best accountants in NZ” or “Carbon Accounting Firms,” and make adjustments to improve.
- Improve User Experience: Learn how visitors interact with your site and streamline their journey for better engagement.
- Prove ROI: Analytics show how your website contributes to leads and revenue, helping justify the investment in a professional site redesign.
Pro Tip: Set clear goals and KPIs (Key Performance Indicators). For example, track conversions like completed contact forms, time on site, or downloads of resources. Use tools like Google Search Console alongside Google Analytics to monitor both traffic and technical SEO performance.

How Builtflat Can Help
As a website development company, our expert accounting web designers can create digital solutions tailored for accounting firms in New Zealand.
Whether you need a full redesign or targeted upgrades, our team of web developers and digital design specialists ensure your website stands out, performs flawlessly, and attracts more clients.
Our services include:
- Custom website design packages for accounting firms.
- SEO strategies to boost visibility and rankings.
- Mobile-friendly, high-end website design tailored to your business needs.
Conclusion
The future of accounting firm websites is about more than good looks. It’s about results. By implementing these 8 features, your firm will be equipped to thrive in 2025 and beyond. Start with the basics, focus on the client experience, and let your website do the heavy lifting.